🔴 Typed ContextOutlet
Challenge #4
Information
Angular offer the static function ngTemplateContextGuard to strongly type structural directive.
However the context of NgTemplateOutlet type is Object. But with the help of the above guard, we can improve that behavior.
Statement
In this exercice, we want to learn how to strongly type our ng-template in our AppComponent.
This exercice has two levels of complexity.
Level 1: known Interface
Currently we have the following piece of code.

As we can see, name is of type “any”. We want to infer the correct type.
Level 2: generic Interface
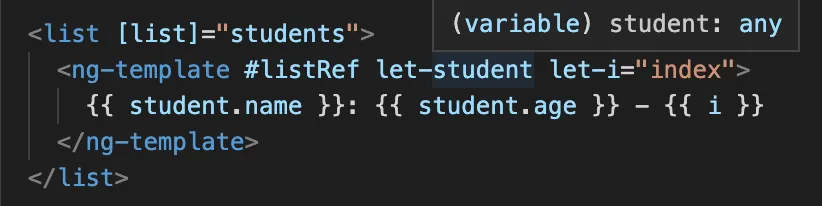
Currently we have the following piece of code.

As we can see, student is of type “any”. We want to infer the correct type.
But in this part, we can pass to ListComponent, a list of any object. And we still want the correct type to be inferred.